Fem digitala designtrender att hålla ett extra öga på 2023

På Bazooka brukar vi ta designtrender med en nypa salt. Vårt mål är relevans före trend. Och om vi är trendiga så ska det vara vi som startade trenden ;-). Med det sagt har vi såklart örat mot vår samtid och identifierar och diskuterar trender hela tiden. Här kommer 5 designtrender att ha lite extra koll på 2023.
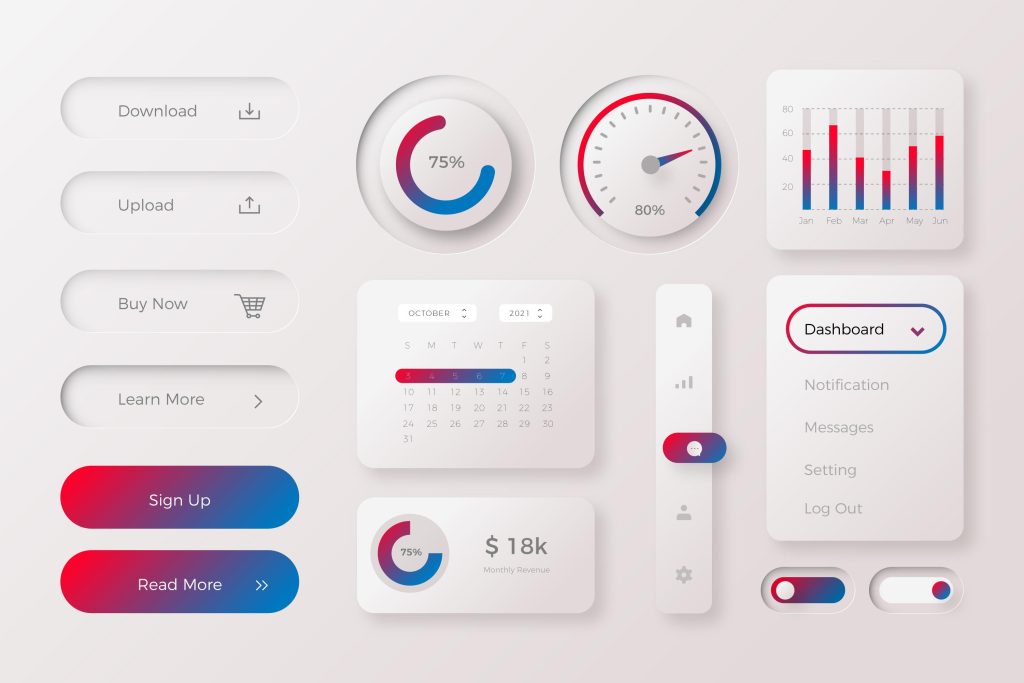
Neumorphism
Neumorphism är en designteknik som kombinerar det vi kallar skeuomorphism (detaljerade avbildningar av fysiska objekt) med platt design.

Genom att använda subtila skuggningar och gradienter skapas en illusion av djup i bilden. Neumorphism kan vara ett effektivt sätt att skapa lager och hierarkier samt ett sätt att markera aktiva element. Ur ett tillgänglighetsperspektiv kan neumorphism vara problematiskt då man förlitar sig just på subtila effekter. Trots det är det en designtrend som har hängt med ett tag nu.
Kontextuell design och dark mode
Dark mode eller mörkt läge slog igenom för några år sedan och håller fortfarande i sig 2023. Dark mode handlar om att ge användare möjligheten att växla från ett ljust till ett mörkt tema.

Studier har visat att ett mörkt tema ofta är bättre ur ett tillgänglighetsperspektiv, att det minskar belastningen för ögat, att det sparar batteritid och är bättre för miljön. Min spaning är att vi kommer se fler exempel på, det vi kallar kontextuell design, framöver. Dvs att designen påverkas av i vilken kontext användaren interagerar med applikationen. Kanske kommer kartapplikationers gränssnitt ändras beroende på väder? Kanske kommer vi se användargränssnitt vars färgskala är helt beroende av aktuella ljusförhållanden? Eller varför inte knappar och interaktionselement som förändras när det är kallt, därför att vi utgår från att användaren har vantar på sig?
När vi tog fram en webbplats för fotografen Lennart Nilssons 100-årsjubileum implementerade vi stöd för ett ljust och ett mörkt tema. LKAB’s webbplats har även den stöd för ljust och mörkt tema.
Mikrointeraktioner
Mikrointeraktioner refererar till små, subtila animationer eller interaktionselement i ett gränssnitt med ett specifikt syfte eller funktion. Det handlar ofta om att ge användaren direkt visuell feedback eller att guida användare genom ett flöde och ibland om att förhöja upplevelsen. Mikrointeraktioner kommer bli allt viktigare då vi idag ser att mycket av interaktionen med en webbsida eller app inte längre handlar om att klicka på hyperlänkar. I senaste Figma-uppdateringen finns många funktioner som låter designern ta kontroll över mikrointeraktioner.
3D grafik
I takt med att tekniken har utvecklats och gjorts mer tillgänglig har vi sett att designers i större utsträckning har börjat inkorporera 3D. Det kan handla om abstrakta former och grafik eller 3D-modeller av produkter och objekt. Med 3D ökar våra möjligheter att skapa djup och visuellt intressanta världar, men också möjligheten att på ett realistiskt sätt visa hur en produkt ser ut och fungerar.
AR
AR har funnits ett bra tag men i likhet med 3D har tekniken för att producera och implementera AR-upplevelser blivit mer tillgängliga på senare år. AR ger oss unika möjligheter att smälta samman den digitala och den fysiska världen. Med släppet av Apple Vision Pro spås en renässans för AR, men vi får nog vänta tills prislappen sjunker lite innan vi får se den riktiga revolutionen.
Vill du veta mer om designtrender och massa annat. Prenumerera på vårt nyhetsbrev.